破綻状態を脱して見事な成果を素早く実現。 徹底的に変更する必要がありますか? [Agent] モードでは、複数のファイル全体でコードの解析、編集の提案、テストの実行、結果の検証を行うことで全面的な変更を素早く実現できます。
変更された 5 つのファイルを表示したコード エディタのスクリーンショット。コメント ボックスが、競合を名前別で検索する機能の追加と、すべてが良好に機能するか確認するテストの実行を提案します。[Agent]、[Ask]、[Edit]、[Agent] のオプションが表示されます。
- パスを計画し、作業を巧みに管理します。 [Agent] モードは、問題を通じて推論し、次のステップを調整し、変更を適用します。その間、ユーザーは支配的な立場を維持できます。
- 小さなアイテムを蒸発させてはなりません。 変数名の変更からエラーの修正まで、[Agent] モードはユーザー フローを乱しかねない単調で退屈なタスクを管理します。
- 人間とエージェントが参加。 コメントを入力して GitHub Copilot をガイドする、マージのためにコードに磨きをかける、または統合開発環境内でローカルに引き継ぎます。
プレビュー
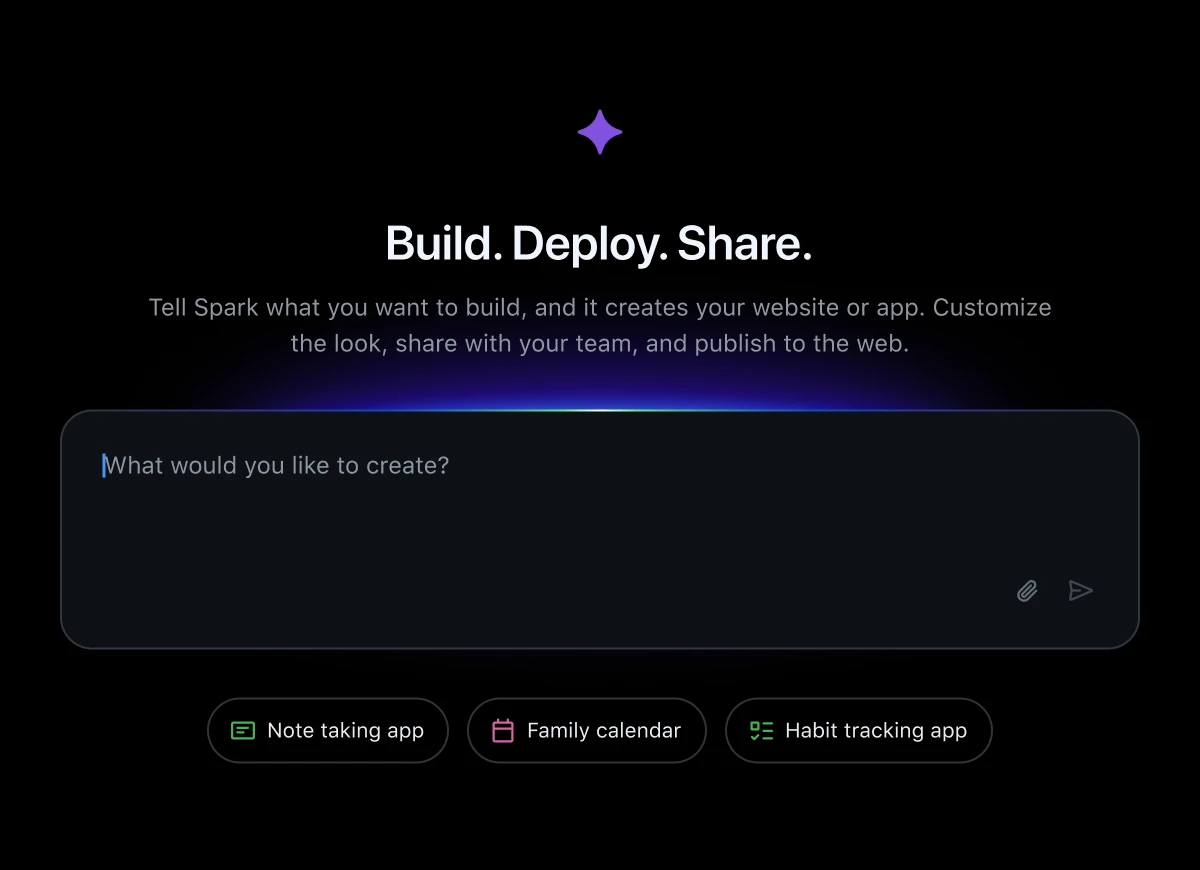
Go from idea to deployed app
Transform ideas into full-stack intelligent apps using natural language—then publish with a single click.

プレビュー
チーム独自の知見を整理、共有して活用
GitHub Copilotが必要とするコンテキスト (コード、ドキュメント、メモなど) を一元化しましょう。GitHub Copilot Spacesを使うことで、チームやタスク、プロジェクトに最適化された、よりスマートで正確な回答が得られるようになります。


プレビュー
あなた好みの回答を、自由にカスタマイズ
使用するツール、組織の知識、コーディングのベストプラクティスに基づいて、VS Code や Visual Studio のチャット応答をカスタマイズできるよう、独自の指示を設定しましょう。
